Utilizando o Figma para criar Mockup

Com o desenvolvimento natural do design e o desenvolvimento da experiência e da interface do usuário, vemos que essas atividades ainda carecem das ferramentas ideais para trabalhar de forma profissional.
Eramos obrigados a utilizar os programas da Adobe, e criou a necessidade de adoção de uma estrutura mais simples, rápida e eficiente do que o já consagrado Photoshop.
Claro que os programas da Adobe Photoshop dava conta do recado, porém ali existiam muitos recursos desnecessários para criação de um mockup. Além disso, embora o Photoshop possa ser usado para essa função, seu objetivo principal é a edição de fotos e o processamento de imagens.
Assim naturalmente vieram os mais diversos programas de prototipação, dando a largada com o Sketch com maior destaque inicialmente.
Logo após vimos que Adobe não deixou barato e trouxe o XD, além do surgimento de diversas outras como o Axure, sendo uma ferramenta mais robusta em relação a animações, o Invision, Zeplin, Figma, etc.
Motivos para usar o Figma

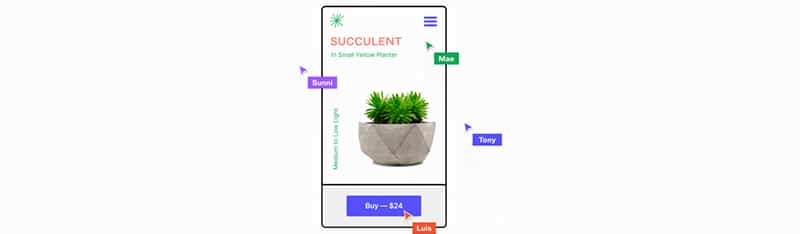
Colaboração

O maior destaque é que você pode editar arquivos ao mesmo tempo que outros usuários, ou seja, você e sua equipe podem trabalhar em um único arquivo ao mesmo tempo.
Direto do navegador

O Figma roda diretamente no seu navegador sem se preocupar com a instalação do programa, compatibilidade, equipamento ou versões atualizadas.
Se estiver interessado, você também pode instalar a versão desktop no PC, Linux ou MAC para uso offline.
Gratuito
Acredito que esta seja a melhor escolha para a maioria dos usuários por ele ser gratuito. O Figma oferece acesso à maioria dos recursos. Claro, você pode pagar por um número ilimitado de projetos e versões, mas não acho que seja necessário presumir que você sempre pode editar o arquivo e exportá-lo localmente.
Em seu acesso gratuito é permitido:
• 3 Projetos
• Histórico de versões até 30 dias
• Armazenamento ilimitado
• Até 2 pessoas simultaneamente no mesmo arquivo
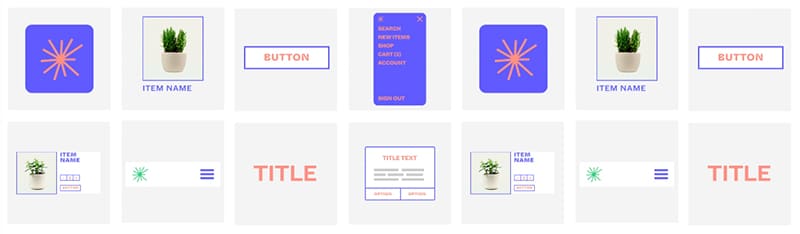
Imagens e arquivos svg

É muito interessante que os arquivos SVG possam ser importados diretamente para o programa. Basta arrastar o mouse até a tela para completar a operação, de imediato tem o vetor, você pode alterar rapidamente sua cor, tamanho ou posição. Outro ponto é o corte da imagem. Reposiciona automaticamente a imagem sem distorcer a forma, respeitando o tamanho e determinando o efeito de recorte. Portanto, é muito útil ter essa possibilidade naturalmente quando muitas imagens de tamanho pequeno precisam ser processadas.
Considerações Finais
Portanto, trouxe aqui as melhores inovações e melhorias trazidas pelo Figma e como ele pode agregar nos seus projetos de interface.
Sabemos que não existe uma ferramenta perfeita, e sim todo o esforço de conseguir transmitir uma idéia para o que deve ser passado na tela.
Embora não tenha destacado nesse artigo, o programa possui também alguns plugins que adicionam mockups 3D, guia de cores e grids diferenciadas.
Para instalar basta realizar o login e clicar em “Plugins” no menu lateral.
